EndTime2 – Toodledoの見積時間をリアルタイムに表示するブックマークレット

Toodledoでタスクごとの所要時間を確認しながら、その日1日の作業を見積もる…という使い方をしている場合に(たぶん)便利なブックマークレットです。
タスクを編集しソートしているだけで、現在時間からほぼリアルタイムに合計の所要時間を表示してくれるのでタスクのやりくりが、スムーズにおこなえるようになりました。(当社比)
ずいぶん前に作成したブックマークレットではポップアップ1回を表示しそれきりでしたが、Toodledoのタスク一覧画面で「常駐」するように改良してみました。
目次
このブックマークレットで出来ること
- Toodledoの一覧画面に表示されている各タスクの所要時間(Length)を、第1ソート項目(Context等)ごとに合計してポップアップウィンドウ(以下見積ウィンドウ)に表示します。
- 全タスクの合計時間と現在時刻を使って、タスクの終了時間(時刻)を求めて表示します。
- タスクの追加・編集などで所要時間が追加されるたび、また追加が無い場合も毎分再計算して表示します。(New!)
- 見積ウィンドウをToodledoの適当な場所に置いておくことができます。(New!)
私と同様、心理学ジャーナリスト佐々木正悟さん(twitter:@nokiba)が紹介された、Toodledoでタスクの所要時間を見積もる手法(Toodledo特集)に感銘を受け、実践されている方にはお役に立つかもしれません。
EndTime2の使い方
Toodledoのリスト画面(Grid表示のみ。Multi-lineでは動作しません。)に未完了のタスクが表示されていて、かつ所要時間(Length)が設定されているタスクのみが時間集計の対象になります。チェックが入った(Completeした)タスクは、表示していても勝手に集計対象から除外します。
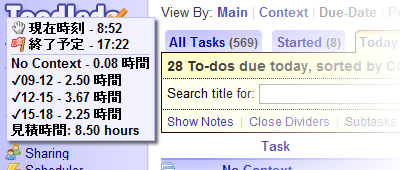
Toodledoのリスト画面で、このブックマークレットを実行すると上記のような見積ウィンドウ(モーダルのポップアップみたいなもの)が表示されます。
見積ウィンドウに表示される内容について
- 現在時刻
- 終了予定(現在時刻に下記の合計見積時間を足したもの)
- ソートした項目(Context等)ごとの見積時間と、合計見積時間
ブックマークレット(EndTime2)
EndTime2 ←これをブックマーク!
javascript:(function(){str=”;d=document;s=d.createElement(‘script’);s.setAttribute('src','https://blog.toodledotips.jp/end.js');d.documentElement.appendChild(s);tt_open=1;tt_fix=0;tt_top=5;tt_left=5}())
ちょっとした機能と消し方
- ブックマークレットを再度実行、または「現在時刻・終了予定」の部分をクリックで、折りたたみモードになり、現在時刻と終了予定のみが表示されるようになります。
- 見積ウィンドウは手のマークをダブルクリックすることで、「固定モード」と画面スクロールに合わせて移動する「移動モード」を切り替えることができます。また手のマークをドラッグして画面内を移動できます。
- Account Settings で設定した Color Scheme に合わせて、見積ウィンドウのカラーが変わります(細かい!) また Stylish を使って表示をカスタマイズされている場合、見積ウィンドウは表示されますが、Color Scheme は Default カラー(いけてないと言われる…)になります。
- 消し方はありません(笑)ので、リロードするなどして画面を再表示すれば見積ウィンドウは消えます。
EndTime2 使用上のご注意
- Toodledo内でページを移動し、URLが変わると見積ウィンドウは消えますので再度表示する場合はブックマークレットを再度実行ください。(例:Due-Date から Search に移動した場合)
- なお、同じURLのタブ移動だけなら見積ウィンドウは消えません。(例:Due-Date の Today から Tommorow に移動した場合)
- 恐らくたいていのブラウザで動作すると思いますが、万一、動作不具合等あればお知らせいただけると幸いです。
- 現在時刻はPCの設定時刻を取得しますので時間ズレてる!という場合はこの辺をご確認ください。
ちょっとしたカスタマイズについて
スクリプトの文字列を一部変更することで、表示をカスタマイズいただけるように考慮しています。少しややこしくなりそうなので、追って別の機会にポストをさせていただきます。
